

Inspiracją do stworzenia metody WebQuest była stale rozszerzająca się liczba komputerów podłączonych do Internetu. Twórca metody Bernie Dodge postanowił odnaleźć sposób do wykorzystania go w sposób wartościowy, dając jak najwięcej korzyści dla uczniów. Mogłoby się wydawać, że metoda ta jest całkowicie nowa, ponieważ wciąż nie jest ona wystarczająco rozsławiona wśród nauczycieli. Zaskakujące jest to, że ma ona już dwadzieścia pięć lat. Została ona opracowana na Uniwersytecie Stanowym w San Diego w 1995 roku, natomiast pierwszy WebQuest stworzył Tom March. Sama nazwa WebQuest pochodzi
od angielskich słów: Web (sieć/pajęczyna) oraz Quest (kwestionariusz/ zadanie).
WebQuest oparty został na założeniach konstruktywizmu, jest on przykładem konstruktywistycznego zastosowania technologii informacyjnej w kształceniu, dzięki wykorzystaniu Internetu i znajdujących się w nim zasobów informacji. WebQuest opisuje się jako aktywność, która opiera się na samodzielnym poszukiwaniu informacji częściowo lub
w całości w Internecie. Celem tej metody jest wyćwiczenie umiejętności efektywnego korzystania z zasobów świata online.
Mówiąc o WebQueście, można wyróżnić jego dwa rodzaje:
- WebQuest krótkoterminowy – pomaga w zdobyciu i utrwaleniu wiedzy; uczeń przetwarza dużą ilość informacji; realizowany jest w przeciągu 1-3 godzin lekcyjnych.
- WebQuest długoterminowy – celem stosowania tej metody jest rozszerzenie i uzupełnienie wiedzy; uczeń analizuje posiadaną widzę i stara się ją przekształcić na własny sposób zrozumienia, tworzy coś, co inni mogą ocenić; realizowany jest w czasie od tygodnia do miesiąca.
Każdy WebQuest niezależnie od poziomu powinien być celowo i umyślnie zaprojektowany, aby jak najlepiej wykorzystać czas ucznia. Należy stawiać przed uczniami zadania: atrakcyjne, przejrzyste, rozwijające samodzielne myślenie poprzez stawianie przed nimi sytuacji/zadań problemowych. W celu uniknięcia automatycznego i bezcelowego surfowania po Internecie należy stworzyć instrukcję, która powinna się składać przynajmniej
z następujących części:

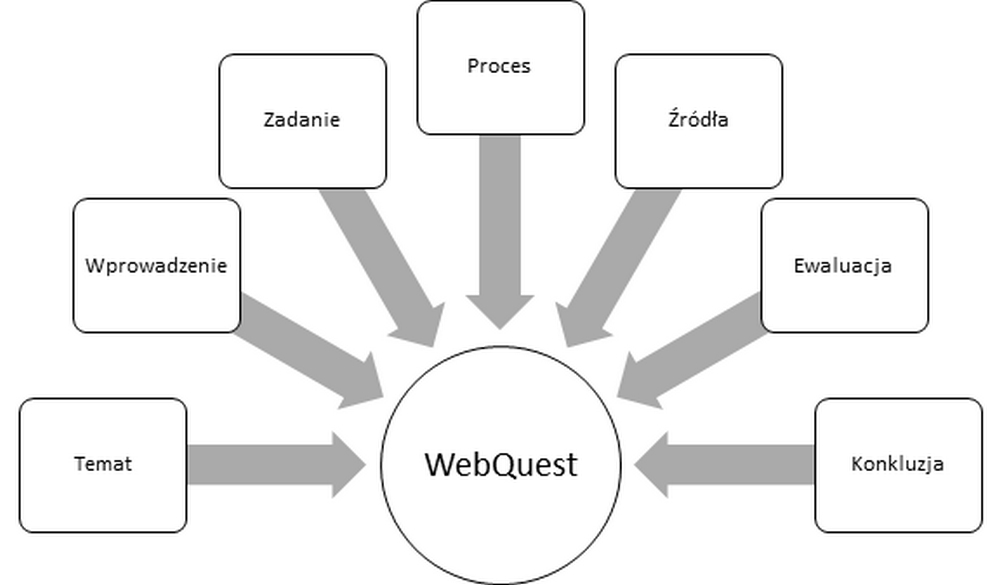
- temat – powinien być pierwszym elementem, który zachęci, zainspiruje ucznia do realizacji postawionego zadania,
- wprowadzenie – etap ten przedstawia sytuację problemową, dostarcza niezbędnych informacji, tworzy tło i uwarunkowania problemu, jaki stawiany jest w WQ. Wprowadzenie powinno być ciekawe otoczone dozą zagadkowości, przygody musi zainteresować, zaintrygować, zmotywować uczniów do rozwiązania stawianego problemu. Opisuje efekty pracy, realizowane treści programowe/
- Zadanie – przedstawia oczekiwania nauczyciela, musi dokładnie opisywać problem, który stawia nauczyciel przed uczniami, musi być ono przede wszystkim interesujące i wykonalne, a także określać końcowy efekt nauki. w zależności od stopnia zaawansowania uczniów w posługiwaniu się technologiami informacyjnymi może to być przedstawione za pomocą strony internetowej, prezentacji multimedialnej, dokumentu tekstowego, filmu, galerii wirtualnej, biuletynu internetowego etc. Należy pamiętać, że zadania muszą: 1. ściśle odnosić się do standardów nauczania, 2. zastępować lekcję, która przeprowadzona jest inną metodą (powinna być tak samo efektywna), 3. wymuszać właściwe korzystanie z zasobów Internetu, 4. wymagać kreatywności w rozwiązywaniu postawionych problemów.
- Proces – przedstawia w sposób przejrzysty kolejność kroków, które powinien wykonać uczeń, aby zrealizować zadanie, dzieli zadania na części, przedstawia role do odegrania. Etap ten powinien przejrzyście opisywać dokładne zadania ucznia, mieć charakter instrukcji prowadzącej do zrealizowania projektu, dostarczać porad w jaki sposób organizować zebrane informacje a także opcjonalnie wprowadzić listę pytań kontrolnych, które pomogą w analizie informacji, na które należy zwrócić szczególną uwagę.
- Źródła – zawierają linki, strony WWW, bibliografie, adresy e-mail ekspertów, pozwalające na wykonanie zadania. Autor WQ podaje zweryfikowane źródła, które pomogą uczniom w rozwiązaniu stawianego problemu.
- Ewaluacja – przedstawia formularz oceny przedstawiony najczęściej w formie tabeli czy rubryki, pozwala to na mierzenie osiągnięć uczniów, ocenianie ich wytworów i ustalanie ocen. Dodatkowo element ten pozwala uczniom na samokontrolę i śledzenie stopnia wykonania zadania, dostarcza także informacji o oczekiwaniach dotyczących efektów pracy. w Polsce przyjęto konstruowanie tabel ewaluacyjnych z czterema poziomami realizacji WQ zgodnie z taksonomią ABC Niemierki: podstawowy, rozszerzający, dopełniający, wykraczający. Kwiatkowska i Lewandowska proponują by przy tworzeniu ewaluacji ustalić jakie aktywności uczniów będą oceniane i przedstawić skalę punktową ich oceny z uwzględnieniem na co nauczyciel będzie zwracał szczególną uwagę.
- Konkluzja – podsumowanie zdobytych informacji, może polegać na dyskusji, która pokaże czego uczniowie się nauczyli, a także postawi kolejne pytania, które zachęcą do rozszerzania danego zagadnienia. Konkluzja zatem powinna być zarówno zakończeniem WebQuestu, ale r,ównież furtką do stawiania nowych pytań i szukania ich rozwiązań.
Dodatkowym, ale równie ważnym elementem, szczególnie gdy WebQuest jest udostępniany szerszemu gronu odbiorców jest:
- Podręcznik dla nauczyciela – część ta odpowiada za przekazanie przez autora WQ wskazówek metodycznych innym nauczycielom, którzy będą chcieli wykorzystać pomysł w swojej pracy. Jest to swojego rodzaju przewodnik metodyczny dla opiekuna realizującego metodę WQ. Warto w tej części zamieścić informacje takie jak: wiek uczniów, klasa, dziedzina, której projekt dotyczy, informacje odnoszące się do standardów realizacji zadania, uwag, ewaluacji etc. Warto w tym miejscu podać również bibliografię, która pomogła autorowi w tworzeniu WQ, a także zamieścić podziękowania osobom, które przyczyniły się do pozyskania materiałów źródłowych i innych pomocy.
Tworzenie WebQuestów wydaje się być proste wystarczy umiejętność tworzenia dokumentów zawierających hiperłącza, można je tworzyć przy pomocy takich programów jak PowerPoint, Word czy nawet Excel, ale aby stworzony projekt nazwać pełnoprawnym WebQuestem musi on:
- skupiać się na zadaniach wykonalnych, interesujących, które są pomniejszoną wersją zadań, które wykonują dorośli np. w pracy,
- wymagać wyższego poziomu myślenia, który nie opiera się tylko na streszczeniu, ale na syntezie, analizie, rozwiązywaniu problemów, kreatywności i tworzeniu osądów,
- dobrze wykorzystywać Internet, aby nauczyć dzieci świadomego i dobrego używania informacji, które mogą w nim odnaleźć,
- doprowadzać uczniów do tworzenia własnej wiedzy, która zostanie przez nich zinterioryzowana.
Bibliografia:
Bolesta, G. (2014-2015). WebQuest Generator. Pobrane z: http://ii.uwb.edu.pl/generator/#struktura (data dostępu: 26.11.2019).
Dodge, B. (1995, aktualizacja 1997). Some Thoughts About WebQuests. Pobrane z: http://webquest.org/sdsu/about_webquests.html (data dostępu: 26.11.2019).
Guzowska, N. (2007). WebQuest i jego zastosowanie w nauczaniu. Meritum, t.: 4, nr 7, s. 80-84. Pobrane z: http://meritum.mscdn.pl/meritum/moduly/egzempl/7/7_80_abc.pdf (data dostępu: 26.11.2019).
Hałaburda, E. (2014). Kompetencje informatyczne. W: J. Uszyńska-Jarmoc, B. Dudel, M. Głoskowska-Sołdatow (red.), Rozwijanie kompetencji kluczowych uczniów w prociesie edukacji wczesnoszkolnej (s. 111-126 ). Kraków: Wydawnictwo Impuls.
Szafraniec, M. (2009). WebQuest jako interaktywna metoda kształcenia uczniów i dorosłych na odległość. W: A. Dziak, J. Żurek (red.), e – polonistyka (s. 241-250). Lublin: Wydawnictwo KUL.
Zajączkowski, G. (red). (2007). Want2Learn Chcę się uczyć. Metodyka szkoleń eLerningowych. Materiały szkoleniowe. Gliwice: Wydawnictwo KANA.
Zygmański, T. (2016). Koncepcja wykorzystania metody WebQuest w nauczaniu rachunkowości. Folia Pomeranae Universitatis Technologiae Stetinensis, nr 327(83)2, s. 319-328. DOI: 10.21005/oe.2016.83.2.31.
